- DOM Level 2 (DOM 2) được phát triển từ DOM 1. Nó được xây dựng dựa trên DOM 1 interfaces.
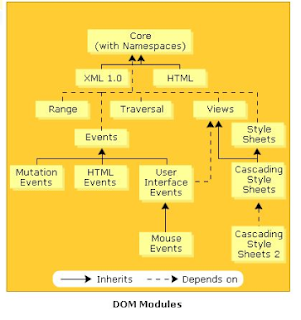
- Mô hình DOM2 có 6 chi tiết khác nhau.
- Module này định nghĩa một tập các đối tượng và giao diện để truy cập và phân tích cú pháp XML content.
- Core
- Range
- Module này là tùy chọn có tính chất và phụ thuộc vào Module Core để thực hiện chức năng của nó.
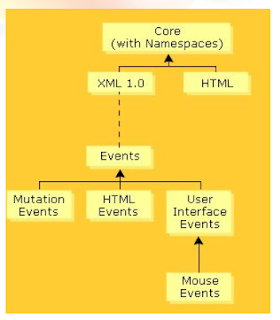
- Các Event trên đạt được mục tiêu của event này có thể gặp bất kỳ của các quá trình sau:
-Event Capture
-Event Bubbling
-Event Cancelation
- Các Module Traversal cho phép đi qua cây DOM để truy cập nội dung trong đó.
- Các Module chứa TreeWalker, Nodelterator, và giao diện NodeFilter để tạo điều kiện dễ dàng traversal thông qua các document content
- Các Module CSS là một Module tùy chọn trong DOM.
- Nó định nghĩa interface để cung cấp một cơ chế để truy cập và thao tác các document CSS động. Nó định nghĩa các giao diện sau:
-CSSRuleList
-CSSHediaRule
-CSSStyleDeclaration
-CSSHediaRule
-CSSStyleDeclaration







Không có nhận xét nào:
Đăng nhận xét